HTML is a markup language wich describe web documents. It is not coding per se, even tought many people describe it as coding.
HTML is based on alot of tags. < >. They all describe different document content. One very simple HTML page is based on these basic tags. If you ever forget them, just think of the human body:
Main HTML tags
- You start with <!DOCTYPE html> declaration defines this document to be HTML5.
- Wrap the whole webpage inside <html> and </html>
- Followed by <head> and </head>. Inside there you fill meta tags and other information about the document
- Place <title> and </title> inside the head. It will show your title in the web browser.
- Under </head> and above </html> you place <body> and </body>. This is the actual stuff you get on your webpage
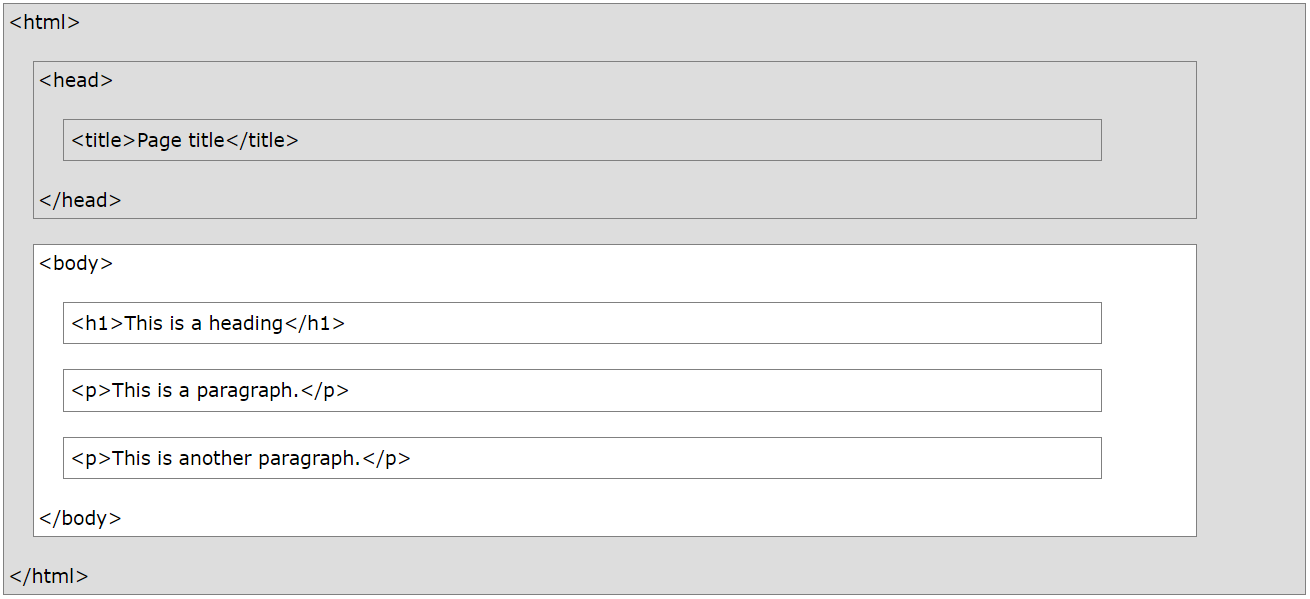
HTML Page structure
This picture make it easy to unserstand the HTML page structure. It shows how you nest different tags inside your document.

HTML tags
HTML tags have one opening tag, like this <TAG>, and one closing tag with an added /. Like this </TAG>. Try out some tags below.
- <h1> - Heading 1. Biggest one
- <h2> - Heading 2
- <h3> - Heading 3
- <h4> - Heading 4
- <h5> - Heading 5. Smalles one
- <p> - Paragraph
- <b> - Bold text
More tags later. This is just a basic introduction afterall.
Your first HTML Page
Comments are added using <!-- to open and --> to close. Below is an example for a very basic webpage. Edit the code and test out for yourself!
Last words
Creating one yourself
You dont need any special software you create your own webpage at home. All you need is a basic text editor and to save the document with a .html ending. There are alot of different more advanced editors available wich add color code to your tags.
Identing
You may have noticed I like to use identing. HTML do not require you to for it to work, but it is highly recommended. It make your documents alot easier to read.
More information
For even more HTML tags and information, check out my complete list in the HTML Cheat Sheet
